シンプルに視覚化
Highchartsは、開発者があらゆるWebおよびモバイルプラットフォームにチャートを簡単に追加できるようにします。
Javascript、Angular、React、VueJS、iOS、R、.NET、Python、その他に対応しています。


Highcharts Maps
Highcharts Mapsは、Webベースのプロジェクトで概略マップを生成するための標準ベースの方法を提供します。 ユーザーフレンドリーなHighcharts JavaScript APIを拡張し、Web開発者は売上、選挙結果、 その他地理に関連する情報を表示するためのインタラクティブなマップを構築することが可能です。
Highcharts Mapsの特徴

マップコレクション
Highcharts Mapsで高速ダウンロードとレンダリングができるように最適化された何百ものマップのコレクションを提供しています。 マップコレクションは、NPM経由でも利用可能です。

ビルトイン プロジェクション
Highcharts Maps には、いくつかの基本的なプロジェクションが組み込まれており、その他のプロジェクションは、 カスタムビルドしてプラグインすることができます。

カラー軸
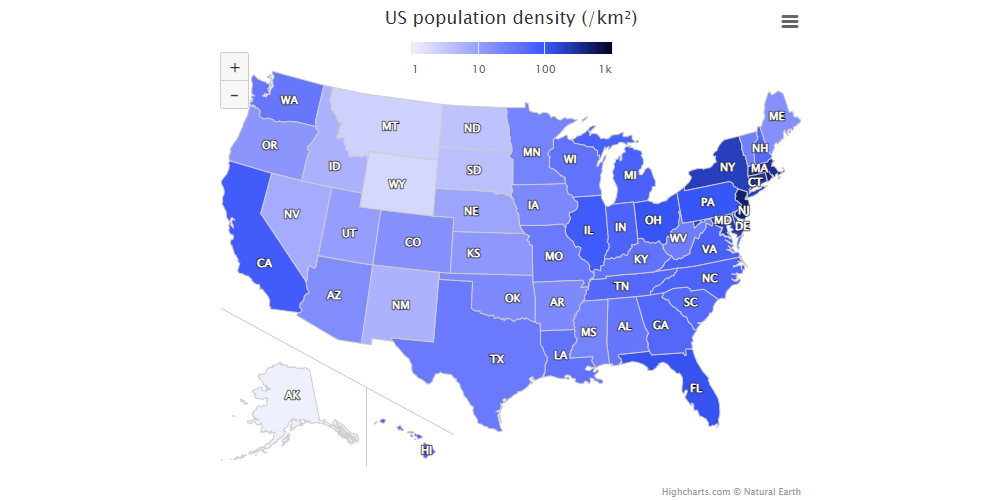
最小、最大、対数スケールなどの一般的なオプションで、 Highcharts Mapsのコロプシスマップのカラーレイアウトを別の色軸で制御します。

カスタムマップ
SVGを使用して、架空の場所の通常マップや、実在する場所の不規則マップを作成できます。

地図の種類
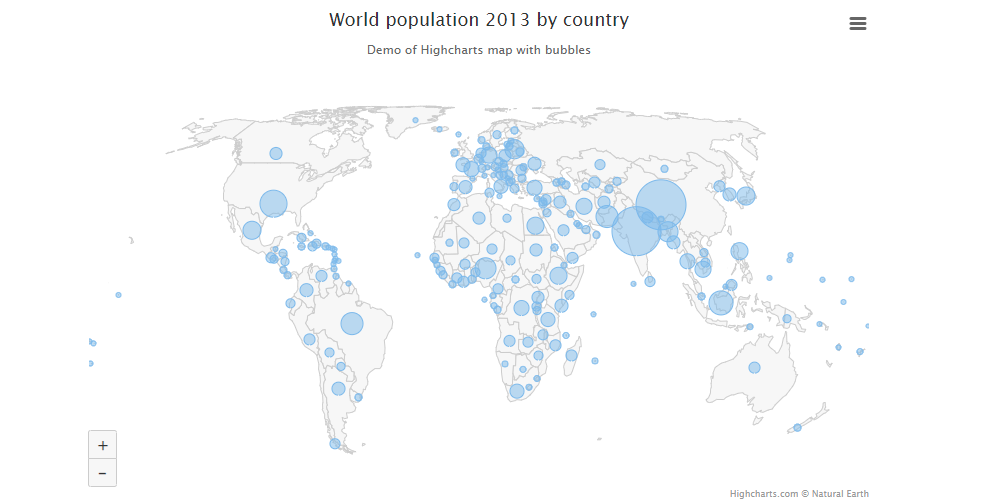
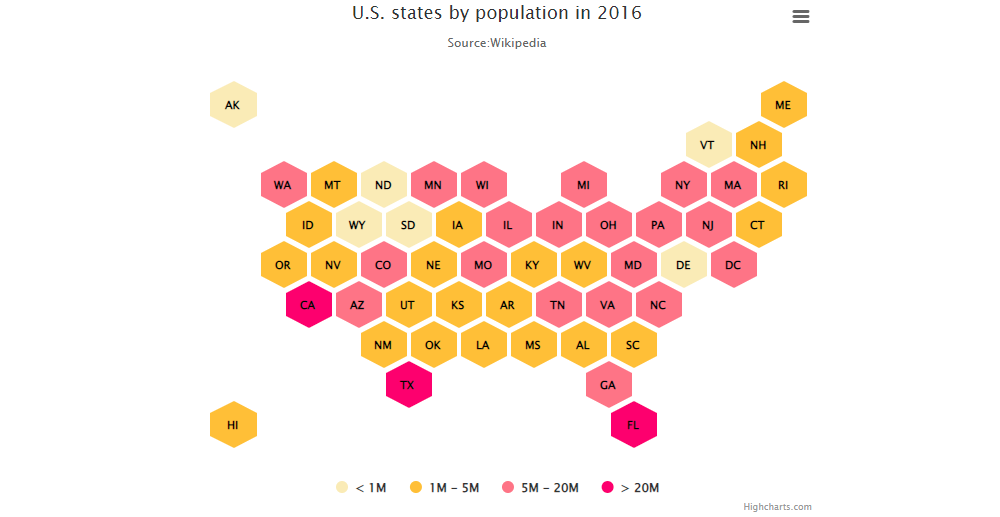
地図エリア、地図ライン、関心のあるポイント、地図上のバブル、ヒートマップ、タイルマップなど、 複数の地図タイプをサポートしています。

Highchartsを含んでいます
Highcharts ライブラリも含まれており、30 種類のチャートを追加で提供します。
Highcharts Mapsの主な機能
- バックエンドにとらわれない
- Highsoft社のすべてのチャート作成ライブラリは、あらゆるバックエンドのデータベースやサーバースタックで動作します。 データは、CSV、JSON、またはライブで読み込まれ、更新されるなど、どのような形式でも提供することができます。 .Net、PHP、Python、Java、Rなどの一般的な言語や、React、Vue、Angularなどのフレームワーク用のラッパーは、 HighchartsまたはHighsoft社のコミュニティから入手可能です。
- 豊富なマップコレクション
- Highcharts Mapsで高速ダウンロードとレンダリングのために最適化された何百ものマップのコレクションを提供します。 また、お客様の利便性を考慮し、マップコレクションはNPM経由で利用することも可能です。
- オリジナルの地図を作成
- 本質的に、地図はSVGによって定義される形です。 したがって、架空の場所の地図や、実際の場所の不規則な地図などのカスタム地図を簡単に作成できます。
- 複数のマップタイプ
- マップエリア、マップライン、関心のあるポイント、マップ上のバブル、ヒートマップ、タイルマップなど、 いくつかのマップタイプがサポートされています。
- モバイルとタッチの最適化
- インテリジェントな応答性は、チャートを枠のサイズに合わせるだけでなく、ラベル、凡例、 見出しなどのグラフ以外の要素を最適な場所に自動的に配置します。 マルチタッチジェスチャーのサポートにより、モバイルやタッチスクリーンでネイティブな操作性を実現します。 タッチジェスチャーは、シングルタッチでドラッグしてデータを確認したり、マルチタッチでズームしたりと、 さまざまな操作が可能です。
- カラー軸
- Highcharts Mapsのコロプレスマップ(choropleth map、階級区分図)のカラーレイアウトを完全に制御するために、 凡例内に別のカラー軸が表示されます。 最小、最大、対数スケールなどの一般的なオプションを提供するために、 スカラー軸からほとんどの機能を引き継いでいます。
- エクスポート&印刷
- エクスポートモジュールを有効にすると、ユーザーはボタンをクリックするだけでチャートをPNG、JPG、PDF、 SVGの各フォーマットにエクスポートしたり、ウェブページから直接チャートを印刷したりできます。
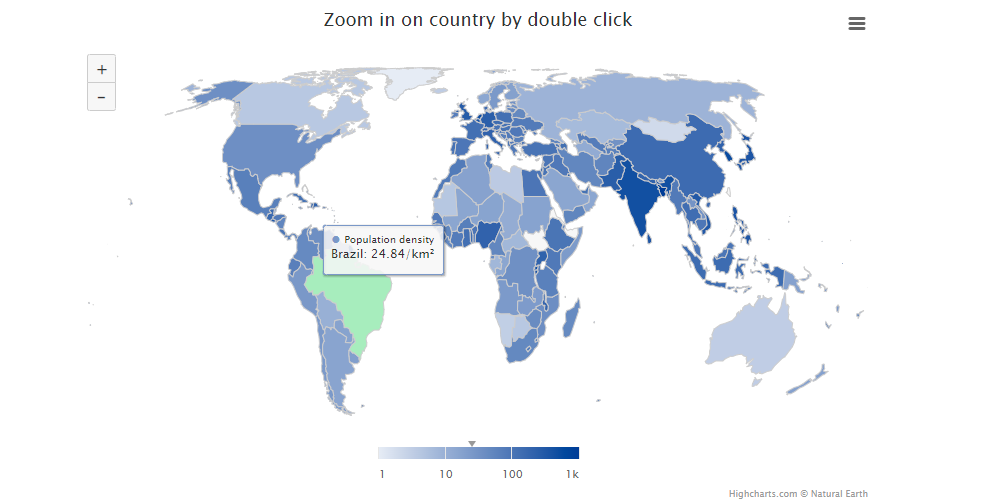
- 直感的なナビゲーションとドリルダウン
- Highcharts Mapsには、プラス/マイナスボタン、ダブルクリックによるズーム、マウスホイールによるズーム、 マルチタッチ、パンなど、ナビゲーションの一般的な方法がすべて備わっています。 ドリルダウンモジュールは、1つのレイヤー上のマップエリアと、 その下のレイヤー上のフルマップへのズームとのスムーズな操作をお約束します。
- オプションは任意
- Highchartsのシンプルなオプション構造は、詳細なカスタマイズを可能にし、 スタイリングはJavaScriptまたはCSSを介して行うことができます。 Highcharts は、高度なアニメーションや機能を求める専門家のために、拡張やプラグインが可能です。 コミュニティセクションで先進的でクールな使用例を、エクステンションディレクトリでプラグインをチェックしてみてください。
- ダイナミック
- 多数のイベントがマップに関するプログラミング用のフックを提供しており、 データのダイナミック・アップデートとカスタマイズ可能なアニメーションを使用して、 データ間の複雑な関係を簡単に示すことができます。 データは、別のサイトやデータを配列で解析するためのコールバック関数からでも、 任意の形式でHighchartsに処理することができます。
- 活気に満ちたコミュニティ
- Github、StackOverflow、その他のフォーラムにあるプレミアムチャートツール最大の開発者コミュニティが、 必要な時に追加支援、プラットフォーム固有の実装アドバイス、インスピレーションを提供することに熱心です。 また、数十名の専任サポートエンジニアがフォーラム、StackOverflow、GitHub、サポートメールなどを監視しています。
- レスポンス
- インテリジェントな応答性により、チャートを枠のサイズに合わせるだけでなく、凡例や見出しなどのグラフ以外の要素についても、 最適な配置を自動的に見つけます。
- 柔軟なスタイリング
- Highcharts Mapsのエレガントなチャートは、どんな解像度でも鮮明に表示され、 JavaScriptやCSSで簡単にスタイルを設定できます。
価格
| 商品名 | 価格 |
| Highcharts Maps Web License | 価格はこちらから |
| Highcharts Maps SaaS License | |
| Highcharts Maps SaaS+ License |
Highchartsをさらに知るには

Highchartsが語るアクセシビリティ
アクセシブルなグラフィックスに関する業界の専門家の見解をご覧いただき、 Highchartsとアクセシブルなデータビジュアライゼーションについて理解を深めてください。

アクセシビリティの競争優位性
アクセシビリティをビジネス戦略の一部とすることで、市場参入を拡大する方法について、 ホワイトペーパーをお読みください。
Highcharts Advantage
クラス最高のサポートプログラムである Highcharts Advantage を通して、専門家によるヘルプや導入アドバイスを受けることができます。 このプログラムでは、メジャーおよびマイナーソフトウェアリリースやホットフィックス、チャットサポートもカバーされています。

Highchartsのはじまり
Highchartsは、地元の山の雪の深さを測定するためのシンプルなチャートツールから始まり、 世界の大企業100社のうち80社に選ばれるJavaScriptのチャートライブラリになりました。 Highchartsの物語はこちらから。