シンプルに視覚化
Highchartsは、開発者があらゆるWebおよびモバイルプラットフォームにチャートを簡単に追加できるようにします。
Javascript、Angular、React、VueJS、iOS、R、.NET、Python、その他に対応しています。


Highcharts Dashboards
開発者による開発者のための製品
ゼロから始める必要はありません。組み込みのデータ同期、ビルド済コンポーネント、直感的な編集機能を備えたHighcharts Dashboardsは、 導入してすぐに面倒な作業をこなし、貴重な時間を節約します。
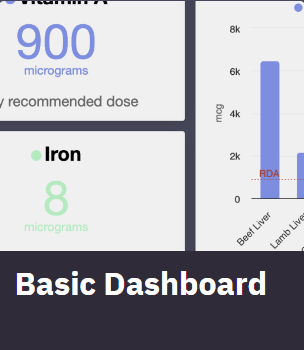
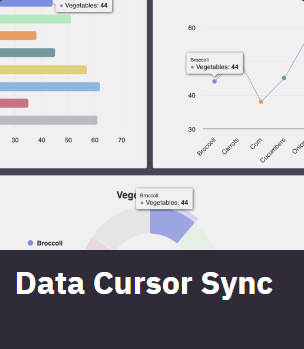
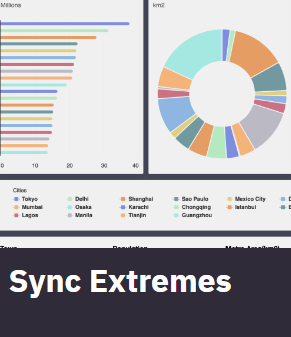
人気のHighcharts Dashboards デモ
Highcharts Dashboardsの特徴
Highchartsと統合

Highcharts Dashboardsは、すべてのHighchartsデータ可視化ライブラリとシームレスに統合します。 ダッシュボードを強化するために、コンポーネント内ですべてのHighchartsチャート作成方法とツールを利用します。
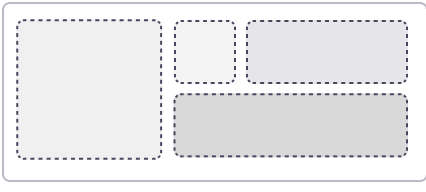
時間短縮のフレームワーク

ビルド済みコンポーネント

Highcharts Dashboardには、すべてのHighchartsチャートライブラリで使用されているJavaScriptオプション構造によって簡単に設定可能な、 チャート、KPI、データグリッドコンポーネントがあらかじめ組み込まれています。 Highchartsに詳しくなくても、直感的なAPIとTypeScript定義により、学習時間は短くてすみます。
ビルトインデータ同期

ダッシュボードのデータレイヤーを活用して、データの読み込み、処理、構造化を行います。 データを変更すると、ダッシュボードのコンポーネント間で自動的に同期されます。余分な作業は必要ありません。
すぐに使えるレスポンシブ

Highchartsダッシュボードは、さまざまなデバイスや画面サイズに最適化されており、すぐに使用できます。 Highcharts社のダッシュボード・レイアウトエンジンはFlexboxをベースにしており、ダッシュボード・コンテナのサイズが変更されたときに、 すべての最新のブラウザでコンポーネントのレイアウトが動的かつ確実に調整されることを保証します。
完全にカスタマイズ可能

カスタムレイアウトの作成、カスタムHTMLやメディアコンポーネントの追加、別のチャートライブラリを使用することも可能です(必要な場合)。 すべてはあなた次第です。 Highcharts社ののシンプルな設定オプションと変数駆動型CSSにより、カスタマイズが簡単かつ迅速に行えます。 専用のエディターや見苦しいハックは必要ありません。コードをコントロールするのはあなたです。
安全な選択

Highcharts Dashboardを使用すれば、あなたのデータはあなた自身のものです。 データをオフサイトでホストするローコードまたはノーコードダッシュボードとは異なり、 Highcharts Dashboardは完全に自己ホスト型のソリューションで、データの完全性やプライバシーに対するリスクはゼロです。
直感的な編集

コードエディターを使わずにダッシュボード要素を微調整できます。 ドラッグ&ドロップでコンポーネントを並べ替え、行とコンポーネントの寸法を直感的に調整します。
その他の追加機能
- お使いのスタックで動作
- Highcharts Dashboardは、任意のバックエンドデータベースやサーバースタックで動作します。CSV、JSONなど、任意の形式でデータを提供したり、ライブでロードや更新を行うことができます。
- 拡張可能
- Highcharts社のチャートライブラリと同様に、Highcharts Dashboardも拡張を念頭に置いてモジュール方式で構築されています。Highcharts Namesspaceに追加のインターフェースを宣言し、拡張機能に適切な型を設定することで、Highcharts Dashboardのデフォルトの動作を拡張します。既存のHighcharts型とインターフェースの利用方法をご確認ください。
- レスポンシブ
- インテリジェントなレスポンシブ・チャートは、枠のの寸法に合わせるだけでなく、ラベル、凡例、 見出しなどのグラフ以外の要素も自動的に最適な位置に配置します。
- すべての最新ブラウザで動作
- レイアウトエンジンがFlexboxに基づいているため、Highcharts DashboardはChrome、Edge、Firefox、 Safariなどのほとんどの最新ブラウザで動作します。
- ライトモードとダークモードをサポート
- デフォルトでは、Highcharts Dashboardのテーマは'prefers-color-scheme'メディアクエリを通じてシステム設定に合わせて設定されています。CSSでシステム設定を上書きすることも、編集モードでライトモードとダークモードを手動で切り替えることも可能です。
- 無料でお試し可能
- Highcharts Dashboardを試すためにライセンスは必要ありません。コードを無料でダウンロードして確認することができます。 ダッシュボードをの準備が整ったら、ライセンスをご購入ください。