シンプルに視覚化
Highchartsは、開発者があらゆるWebおよびモバイルプラットフォームにチャートを簡単に追加できるようにします。
Javascript、Angular、React、VueJS、iOS、R、.NET、Python、その他に対応しています。


Highcharts Core
Highcharts は、Highsoft社の製品群の中核をなすライブラリで、SVG をベースにした純粋な JavaScriptのチャート・ライブラリであり、開発者がレスポンシブでインタラクティブ、 かつアクセスしやすいチャートを簡単に作成できるようにします。 Highchartsのライブラリには、すべての標準的なグラフの種類などが含まれています。 エリアからXレンジまで、様々なチャートをカバーしています。 シンプルなオプション構造により、詳細なカスタマイズが可能になり、 スタイリングは JavaScript または CSS を介して行うことができます。
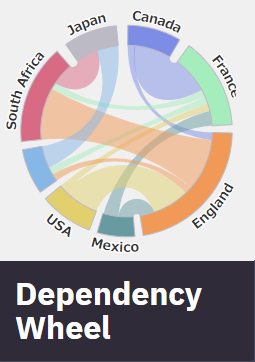
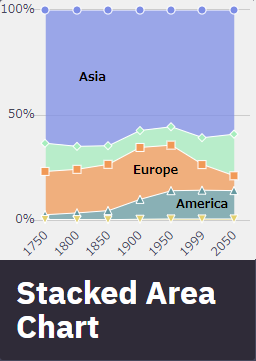
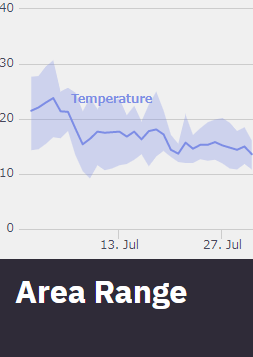
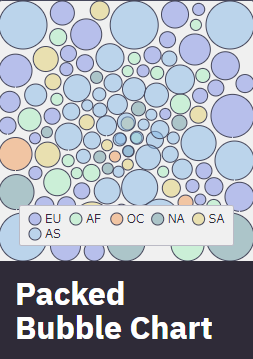
人気のHighcharts Core デモ
Highcharts Coreの特徴


CSSやJavaScriptでスタイリング
シンプルなオプション構造により、 JavaScriptや CSSで簡単にスタイルを設定することができます。

人気のラッパーを利用可能
.Net、PHP、Python、R、 Java、iOS、Android などの一般的な言語およびAngular、Vue、React などのフレームワーク向けのラッパーがご利用いただけます。

非技術者のための本格的なエディタ
ウィザード形式の使いやすいUIで、 チャートの作成プロセスを最初から最後まで説明します。
Highchartsのコア機能
- 手持ちのスタックで動作
- Highsoft社のすべてのグラフ作成ライブラリは、あらゆるバックエンドのデータベースやサーバースタックと連動しています。 CSVやJSONなど、あらゆる形式でデータを提供したり、データをライブで読み込んで更新することができます。 .Net、PHP、Python、R、Java、iOS、Android、Angular、Vue、Reactなどのフレームワークなど、人気のあるほとんどの言語用のラッパーは、 Highchartsまたは弊社のコミュニティから入手可能です。
- TypeScript(タイプスクリプト)
- TypeScript宣言の統合により、Highcharts NPMパッケージは、 Visual Studio CodeのようなTypeScript対応エディタ用の統合されたドキュメントを持つオートコンプリートコードを含め、 ほとんどのHighchartsオプションと関数のタイプチェックを可能にします。
- レスポンシブ
- インテリジェントなレスポンシブ・チャートは、枠のの寸法に合わせるだけでなく、ラベル、凡例、 見出しなどのグラフ以外の要素も自動的に最適な位置に配置します。
- マルチタッチジェスチャーのサポート
- マルチタッチジェスチャーに対応し、モバイルやタッチスクリーンでのネイティブな操作性を実現しました。 タッチジェスチャーは、シングルタッチでドラッグしてデータを確認したり、マルチタッチでズームしたりと、さまざまな操作が可能です。
- アノテーション(注釈)
- キャンバス上の任意の場所に簡単な図形やテキストを描画して、チャートを説明したり、特定のデータポイントに関連付けたりすることができます。 アノテーションモジュールには、エンドユーザーがチャート上にアノテーションを配置するためのツールバーやダイアログを設定するためのAPIも含まれています。 アノテーションの配置と可視性は、ランタイムにキャンバスやスクリーンのサイズにインテリジェントに対応します。
- アクセシビリティとソニフィケーション
- Highchartsは、障害を持つ人々に力を与えるために、アクセシブルなインタラクティブ・チャート・ソリューションを提供します。 各Highchartsライセンスには、アクセシビリティモジュールと柔軟なソニフィケーションAPIが含まれています。 アクセシビリティ・モジュールは、可能な限りアクセシブルなチャートを作成することを可能にし、ソニフィケーションAPIは、 音でデータに命を吹き込む複数の方法をサポートすることを支援します。 詳細については、アクセシビリティ・ポータルをご覧ください。
- ブラウザでのデータ処理
- Highchartsでは、ソース・データをクライアントで後処理して、ユーザー・エクスペリエンスを向上させることができます。 優れたデータ処理機能は、データソースがソートされているかどうかに関係なく、データをソートする機能です。
- ビッグデータへの対応
- 何千、何百万ものデータポイントをブラウザ上でレンダリングする必要がある場合、 Highsoft社ののWebGLを搭載したboostモジュールが驚異的なスピードを実現します。
- エクスポートと印刷
- エクスポートモジュールを有効にすると、ユーザーはボタンをクリックするだけで、チャートをPNG、JPG、PDF、SVG形式でエクスポートしたり、 ウェブページから直接プリントすることができます。
- デバッガ
- Highcharts デバッガは、チャートの上に瞬時に警告やエラー・レポートを表示することで、開発のスピードアップに貢献します。 エラーメッセージは、問題を解決するための明確な指示を提供します。
- ソース公開
- ソースコードをダウンロードして閲覧し、自由に編集してください。試用に際して、試用ライセンスは必要ありません。 商業プロジェクトに使用する場合は、適切なライセンスが必要です。 詳しくは、こちらからお問い合わせください。
価格
| 商品名 | 価格 |
| Highcharts Web License | 価格はこちらから |
| Highcharts SaaS License | |
| Highcharts SaaS+ License | |
| Advantage Renewal for Highcharts(12 months) | |
| Advantage Renewal for Highcharts(24 months) |
※新規のライセンスには12ヶ月のAdvantageが含まれています。
※以下の場合はこちらよりお問合せ下さい。
・OEM ライセンス(OEM and Enterprise License)
Highchartsをさらに知るには

Highchartsが語るアクセシビリティ
アクセシブルなグラフィックスに関する業界の専門家の見解をご覧いただき、 Highchartsとアクセシブルなデータビジュアライゼーションについて理解を深めてください。

アクセシビリティの競争優位性
アクセシビリティをビジネス戦略の一部とすることで、市場参入を拡大する方法について、 ホワイトペーパーをお読みください。
Highcharts Advantage
クラス最高のサポートプログラムである Highcharts Advantage を通して、専門家によるヘルプや導入アドバイスを受けることができます。 このプログラムでは、メジャーおよびマイナーソフトウェアリリースやホットフィックス、チャットサポートもカバーされています。

Highchartsのはじまり
Highchartsは、地元の山の雪の深さを測定するためのシンプルなチャートツールから始まり、 世界の大企業100社のうち80社に選ばれるJavaScriptのチャートライブラリになりました。 Highchartsの物語はこちらから。