シンプルに視覚化
Highchartsは、開発者があらゆるWebおよびモバイルプラットフォームにチャートを簡単に追加できるようにします。
Javascript、Angular、React、VueJS、iOS、R、.NET、Python、その他に対応しています。


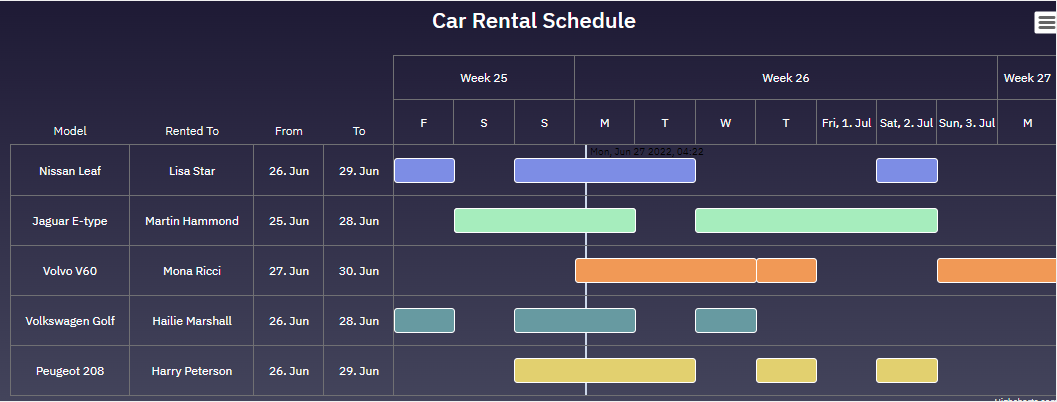
Highcharts Gannt
Highcharts Ganttは、タスク、イベント、リソースをタイムラインに沿って割り当て、調整、 表示するためのインタラクティブなチャートを開発者が簡単に構築できる、堅牢なJavaScript ライブラリです。
Highcharts Ganttの特徴

便利な標準機能
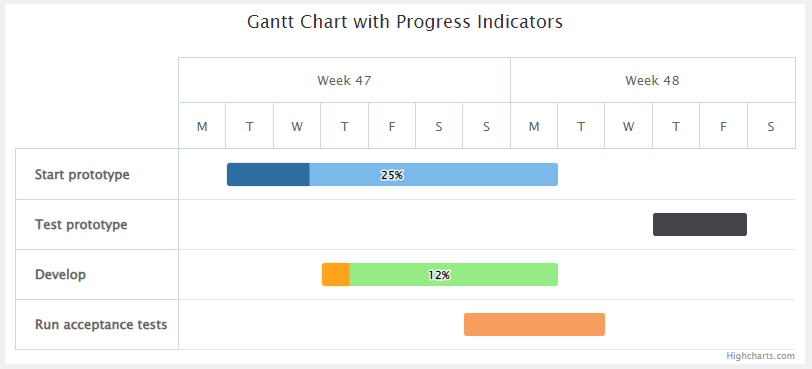
Highcharts Gantt には、マイルストーン、達成率、現在日表示、アクティビティ間の関係など、 多くの高度で便利な機能がデフォルトで含まれています。

マルチフォーマットエクスポート
Highcharts のガントチャートを複数のラスターまたはベクターグラフィックフォーマットにエクスポートします。 静的なレポートやプレゼンテーションにチャートを含めるのに最適です。

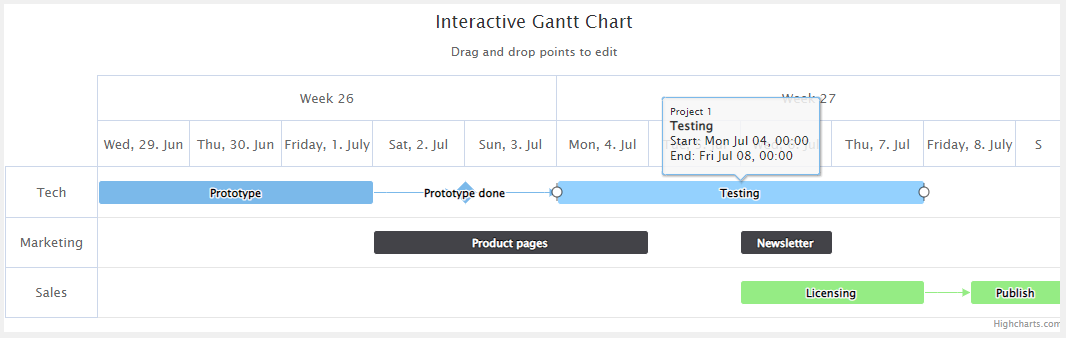
インタラクティブ
オブジェクトをドラッグ&ドロップして、その期間や順序を変更することができます。 また、このAPIでは、ユーザーが操作したGUIをサーバーに書き戻すことも可能です。

クライアントと共に開発
Highcharts Ganttは、既存の市場でニーズを満たすソリューションを見つけることができなかった顧客と密接に対話しながら開発し、 品質を管理しました。

使用例
ガントチャートは、会社の会議室の予約から子供の放課後の活動の記録まで、 あらゆる種類の資産配分やスケジュール管理に最適です。

Highchartsを含んでいます
Highcharts ライブラリも含まれており、30 種類のチャートを追加で提供します。
Highcharts Ganttの主な機能
- カスタマイズ可能
- Highcharts.JS の基盤上に構築された Highcharts Gantt は、Gantt アプリケーションのための強力な開発ツールです。 タスクにカスタムマーカーを作成・追加したり、Highcharts StockのNavigatorやRange Selector機能を統合して、 比類のないタイムライン管理を実現します。
- 近代的
- Highcharts Ganttは、デスクトップとモバイルのどのWebブラウザ(レガシーブラウザを含む)でも動作し、 またElectronなどのオープンソースソリューションを介してデスクトップアプリケーションに変換することもできます。
- インテリジェント・スケーリング
- Highcharts Ganttは、タッチ、マウス、キーボード操作の両方をサポートし、様々なディスプレイサイズにスマートに適応できるよう、 ゼロから設計されています。単にチャートを縮小するだけでなく、 利用可能なスクリーン面積に基づいてナビゲーションやチャート要素のサイズ変更と再編成を効率的に行います。
- 短時間の学習でOK
- 開発者がすでにHighchartsや、少なくともJavaScriptに精通している場合、独自のシステムで行き詰まることはありません! Highcharts Ganttは業界標準をベースにしています。JavaScript、SVG、HTML、CSSといった業界標準に基づき、使いやすく、 かつパワフルなAPIを採用しています。また、新しいメンバーをチームに加えるのも簡単です。
- ブランドイメージに合わせたカスタマイズが可能
- Highcharts Ganttは、すべてのデバイスとブラウザで、見事で鮮明なチャートを生成し、 簡単にあなたのブランドに合わせてスタイリングすることができます。
- ドラッグ&ドロップ
- Highcharts Ganttはデータの視覚化だけではありません。エンドユーザーは、簡単なドラッグ&ドロップ操作で、タイムラインに沿ってオブジェクトを再配置し、その期間と順序を変更することができます。また、APIにより、ユーザーが操作したGUIをサーバーに書き戻すことができます。
- フレキシブル
- Highcharts Ganttは、開発者がアプリケーションのためにあらゆる種類のインタラクティブなガントスタイルのユーザインタフェースやビジュアライゼーションを素早く作成し、ホワイトラベル、OEM、 SaaSなどの複数のライセンススキームでそれらを市場に投入できるよう設計されています。
- 顧客との共同開発
- Highsoft社には、活発な開発者コミュニティからのフィードバックや機能要求に基づき製品を開発してきた長い歴史があります。 Highcharts Ganttは、既存の市場でニーズを満たすソリューションを見つけることができなかった顧客との密接な対話によって開発され、品質管理されました。
- マルチユースケース
- ガントチャートは、プロジェクト計画管理アプリケーションでの使用で知られていますが、部屋、車、 人員などのリソースのスケジュールから、多くの種類の資産配分やロジスティックスでも大きな実用性を発揮します。 さらに、食事の計画、カープールや子供を放課後の活動に連れて行くスケジュール、ワークアウトの計画まで、 個人の計画タスクに使用することができます。
- 便利な機能を標準装備
- Highcharts Gantt には、マイルストーン、達成率、現在日表示、アクティビティ間の関係など、 多くの高度で便利な機能がデフォルトで含まれています。
- マルチフォーマット・エクスポート
- チャートがレンダリングされると、エンドユーザーはワンクリックでそれを複数のラスターまたはベクターグラフィックフォーマットに書き出すことができます。 静的なレポートやプレゼンテーションにチャートを含めるのに最適な機能です。
- サポート
- Highsoft社のすべての製品は、高品質のドキュメント、専任のサポートスタッフの知識、そして顧客主導の開発プロセスにより、 世界中の開発者から賞賛されています。Highcharts Ganttも例外ではありません。 この製品は、お客様との密接な協力のもと開発され、また、私たちが継続的に製品開発、 ドキュメント作成、デモを実施しています。


Highcharts Editor
Highcharts Editorは、Highcharts 5またはそれ以降のリリースのためのJavaScript/CSSライブラリです。 Highchartsの強固なチャート・エンジンを使って、 エディタはあまり技術に詳しくない開発者でもインタラクティブなチャートを作成できるようにします。 エディターの使いやすいウィザードスタイルのUIにより、 ユーザーはチャート作成プロセスを最初から最後までシームレスに進めることができます。
Highcharts Editorの特徴

非技術者のための本格的なエディタ
ウィザード形式の使いやすいUIで、チャートの作成プロセスを最初から最後まで説明します。

テンプレート・ライブラリ
エディターには豊富なテンプレートライブラリが搭載されており、膨大な数のチャートをすぐにサポートします。

オープンソース
このエディタはMITライセンスのもとで使用されていますので、自由に変更することができます。 エディターはHighcharts.jsに依存しているので、Highcharts.jsのライセンスが必要であることに注意してください。

組み込み可能
エディタには、TinyMCE、CKEditor、Wordpressの統合機能が搭載されており、プロジェクトにすぐに組み込むことができます。

拡張性
あなたのニーズに合わせてエディタをカスタマイズするのは簡単です。強力なプラグインシステムにより、 カスタムインポート/エクスポートプラグインを作成することができ、 ほとんどの機能を必要に応じて有効/無効にすることができます。
Highcharts Editorの主な機能
- オープンソース
- Highcharts Editorは、MITライセンスのもとで使用されていますので、どのような変更も自由に行えます。 Highcharts EditorはHighcharts.jsに依存しているので、Highcharts.jsのライセンスが必要であることに注意してください。
- 機能オプション
- 機能の有効化/無効化は必要に応じて行うことができ、カスタムインポートモジュールなどによる拡張も簡単です。 さらに、高度なプロパティ設定モードをオプションで有効にすることができ、 Highcharts APIで利用可能なほぼすべてのオプションを変更することができます。
- 拡張可能
- Highcharts Editorは、あらゆるニーズに合わせて拡張することができます。強力なプラグインシステムにより、 カスタムインポート/エクスポートプラグイン(またはより一般的な「グラフが変更されたらこうする」プラグイン)を作成でき、 ほとんどの機能は必要に応じて有効/無効を切り替えることが可能です。
- 埋め込み可能
- Highcharts Editorは最初から統合を念頭に置いて作られており、どんなサードパーティシステムにも簡単に、 手間なく埋め込むことができます。エディタにはTinyMCE、CKEditor、Wordpressのための統合機能が付属しており、 あなたのプロジェクトにすぐに取り込むことができます。
- テンプレート・ライブラリ
- エディターには豊富なテンプレートライブラリが搭載されており、膨大な数のチャートをすぐにサポートします。
- ライセンス契約
- ライブラリはフリーでオープンソースですが、Highcharts EditorはHighcharts.jsに依存しているため、 商用利用には有効なHighchartsライセンスが必要です。