Answer
AG Gridは、などのJavaScriptフレームワーク用の高性能データグリッドライブラリです。大量のデータを高速かつ柔軟に表示・操作できるようにします。
- npmからAG Grid CommunityとAG Grid Enterpriseのパッケージをインストールします。AG Grid CommunityはAG Gridの無料でオープンソースなバージョンで、AG Grid Enterpriseは追加の機能とサポートをライセンス料で提供するバージョンです。
- メインモジュールファイルにAG Gridのモジュールとスタイルシートをインポートします。例えば、Angularを使っている場合は、app.module.tsファイルに「ag-grid-angular」からAgGridModuleと「ag-grid-enterprise」からAgGridEnterpriseModuleをインポートします。また、styles.scssファイルにag-grid-community/dist/styles/ag-grid.cssとag-grid-community/dist/styles/ag-theme-alpine.cssファイルをインポートします。
- コンポーネントファイルにgridOptionsオブジェクトを定義します。このオブジェクトには、グリッドの設定オプションが含まれます。例えば、列定義、行データ、ソート、フィルター、ページネーションなどです。グリッドオプションの全リストはドキュメントを参照してください。
- コンポーネントテンプレートにag-grid-angular要素を追加します。この要素は、AngularとAG Gridの間の通信を担当するネイティブなAG Grid要素のラッパーです。gridOptionsオブジェクトをag-grid-angular要素の[gridOptions]プロパティにバインドする必要があります。
- オプションで、セル、ヘッダー、フィルター、エディターなどのレンダリングにカスタムコンポーネントを使用できます。これらのコンポーネントはAngularで作成し、gridOptionsオブジェクトのframeworkComponentsプロパティを使ってAG Gridに登録できます。また、Angularのイベントやサービスを使ってグリッドとやりとりできます。
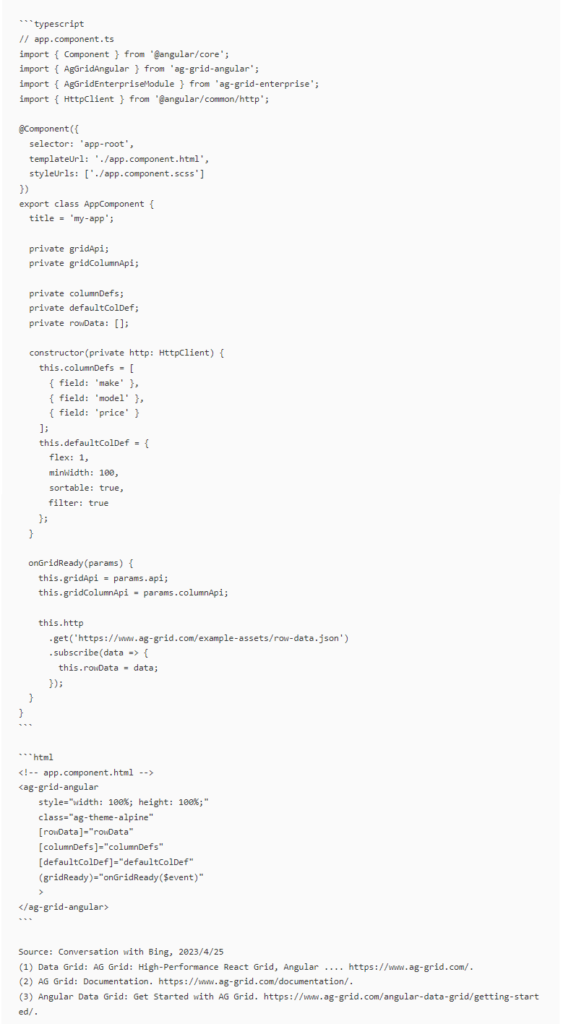
以下は、いくつかのモックデータを表示する簡単なAG Grid Angularコンポーネントの例です: