
シンプルに視覚化
Highchartsは、開発者があらゆるWebおよびモバイルプラットフォームにチャートを簡単に追加できるようにします。
Javascript、Angular、React、VueJS、iOS、R、.NET、Python、その他に対応しています。
認知障害に対応したチャートのデザイン

このチュートリアルでは、ラベルを表示することが、認知障害のある方にもアクセシブルでインタラクティブなチャートを作成するための鍵であることを紹介します。コンテンツをアクセス可能にすることは、障害を持つ人だけでなく、すべてのユーザーに利益があるということを覚えておきましょう。この場合も同様で、シリーズラベルが有効になっている場合、すべてのユーザーがチャートをより速く分析できます。
ご注意:認知障害に詳しい場合は、次のセクションにそのままお進みください。まず、認知障害について簡単に説明します。認知障害は、記憶、学習、集中力、意思決定などのスキルに影響を与える広範囲な認知症状を指します。そして、DataVizの理解にはこれらのスキルのほとんどが必要であるため、チャートの設計および開発プロセス中に認知障害アクセシビリティを考慮することが非常に重要なのです。
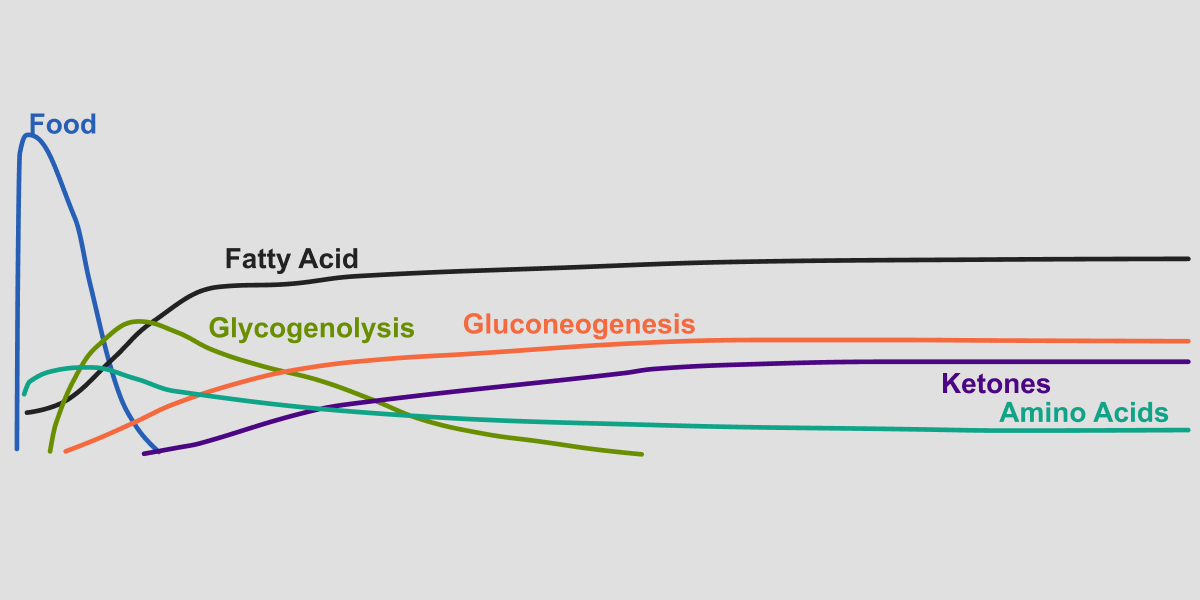
明示的なシリーズラベルを含めることは、認知障害を持つ人々にアクセス可能なチャートを作成するための鍵となります。 以下のデモでは、エネルギー代謝に焦点を当て、人間の心臓代謝に対する異なるタイプの断続的な断食の影響を示しています。
ご注意:心臓代謝疾患は、心臓発作、脳卒中、糖尿病、インスリン抵抗性、非アルコール性脂肪肝疾患などの一般的で予防可能な状態のグループです(出典:ed.ad.uk)。
チャートの下に凡例が表示されているにもかかわらず、チャート、凡例を精査し、チャートに戻って、どのシリーズが特定の色と凡例名に関連するのかを認識するには、いくらかの認知的な努力が必要です。これらの認知的な障壁は、各シリーズの近くにラベルを追加するだけで簡単に減らすことができます。以下のデモでご確認ください:
各シリーズの近くにラベルを表示するために必要なことは、series-labelモジュールを追加することです:
<script src="https://code.highcharts.com/modules/series-label.js"></script>
シリーズラベルモジュールによって、ラベルが自動的にチャート上に表示されるため、このデモでは、チャートを処理し、理解し、洞察を得るための精神的な労力が減少します。

